Google Page Loading Speed: How Fast Should Websites Load in 2024
By: Dileep Thekkethil | Updated On: July 24, 2024
Table of Contents
There has always been an obsession with speed if you look at history.
You would notice that each generation has contributed to making speed enhancements during their time, whether in the field of technology, science, or arts.
Today, however, speed has become a major deciding factor.
Be it while buying the car you use for commuting or rating a delivery guy who just handed you a courier.
Each one’s performance is judged based on the speed at which they complete a particular task.
When you already know that speed has become all-pervasive in life, why turn your eyes away from the poor page experience of your website caused by slow page load speed?

What is Google Recommended Page Load Time?
Google has not published specific guidelines for recommended page load times. However, the general consensus among industry experts is that a page load time of 2 seconds or less is considered good.
In 2010, the then Developer Programs Tech Lead at Google, Maile Ohye said “Two seconds is the threshold for eCommerce website acceptability. At Google, we aim for under a half second.”
According to data from the HTTP Archive, the average time for a mobile web page to become interactive in 2022 was around 18.5 seconds. However, this average includes both fast-loading and slow-loading pages, so the actual load time for any given page may be shorter or longer than this average.
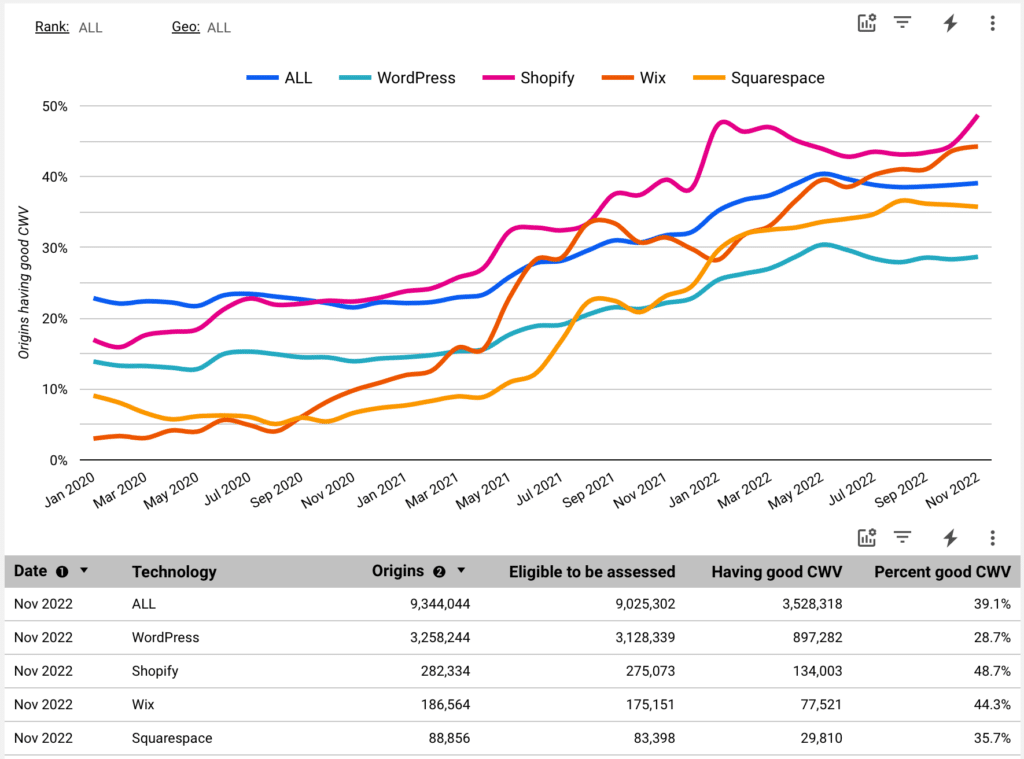
The report also says that out of 9 million sites analyzed for web vitals compatibility, only 3 million sites had a good core web vitals score, which is just around 39%.
Interestingly, sites running on platforms such as Shopify, Wix and Squarespace managed to get a higher web vitals score than WordPress sites.
While only 28% of WordPress sites managed to pass core web vitals mobile test, 44% Wix sites, 48% Shopify sites and 35% Squarespace sites managed to get a good core web vitals score as of November 2022.

In fact, if you’re frustrated while driving through slow-moving traffic, you will be even more frustrated when browsing a slow-loading website.
Unlike slow-moving traffic, you have multiple options when it comes to the web.
If you end up on a website with poor page load speed, you can always go back to the search engine and choose the immediate competitor.
If this is not the case, you can directly type the address of another website that provides similar services and access it.
If you’re a website owner, put this in the perspective of your target audience.
If you have a website that takes more than three seconds to load, you may be doing a favor to your competitors by redirecting your target users.
According to a study conducted by AKAMAI in 2018, the traditional Page Load Speed timing has to be revamped as the users’ expectations have grown along with the page complexity.
An internal study conducted by Google, found that 40% of brands regress on web performance after six months.
The study says that an average internet user in 2018 expects the web page to be fully interactive as soon as it loads.
It says that the initial reaction of a user who enters a page is to either click on a button or scroll down.
Unfortunately, due to the slow Time To Interactivity (TTI), the users end up going through “click rage,” which is nothing but double-clicking multiple times out of frustration.
This is why it’s crucial for website owners to understand how long the webpage takes to load, at what moment the user first interacts with the page, and above all, whether the user gets an immersive page experience.
SEO agencies and webmasters are innovating these aspects, and a lot of improvements can be expected in the coming days across the web to ensure the page experience stays pleasant and engaging for the users.
Google has been at the forefront of making page experiences faster, and it has come up with Lighthouse – an open-source, automated tool for improving website speed quality.
Lighthouse comes pre-loaded along with the Chrome browser, enabling even a non-technical user to check the page speed experience of a website.
What Is Average Page Load Time?
Average page load time is the average amount of time it takes for a web page to fully load and be displayed in a web browser.
The ideal page load time is generally considered to be under 2 seconds. Factors that can affect page load time include the size and complexity of the page, the speed of the server hosting the website, and the speed of the internet connection of the user.
As a website owner, it’s important to keep an eye on your average page load time because it can have a big impact on the user experience and the success of your website.
A slow page load time can lead to a high bounce rate (when users leave your website quickly after arriving), which can hurt your ranking in search engine results and decrease the number of page views and conversions.
On the other hand, a fast page load time can improve the user experience, increase the number of page views, and improve the ranking of your website in search engine results.
There are a few things you can do to improve your average page load time:
- Optimize your images by compressing them and using the appropriate file format.
- Minimize the number of plugins and third-party scripts you use on your website.
- Enable browser caching so that your website loads faster for repeat visitors.
- Use a content delivery network (CDN) to distribute your content globally and reduce the distance data has to travel.
- Make sure you have a fast and reliable web hosting provider.
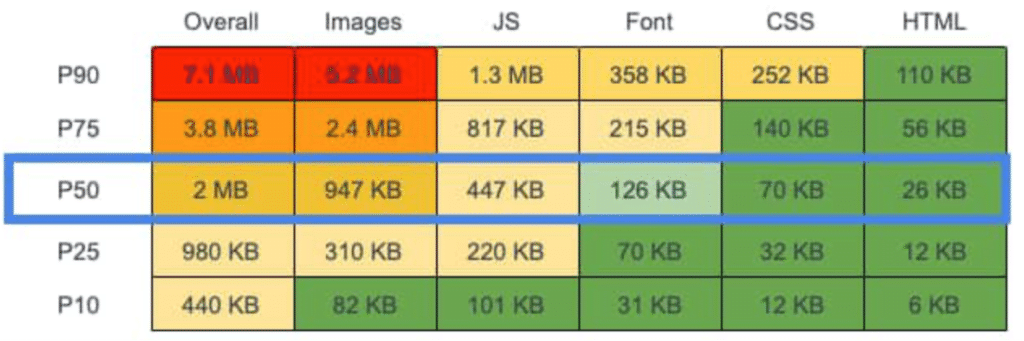
The weight of a web page can have an impact on its loading speed, and the loading speed of a page can affect the user experience. Google’s Web Vitals program places a strong emphasis on user experience, particularly for mobile users, and this can impact search rankings in Google.

Therefore, it is important to make an effort to keep web pages as lightweight as possible in order to improve user experience and potentially improve search rankings
Is 500MS Load Time Good for a Web Page?
500ms is equal to .5 seconds and any web page that loads within 500 ms is generally considered to be good.
By the way, the load time here refers to the Time to Interactivity (TTI) of a page, which is the time a website takes to completely load its helpful content and other elements before a user can interact with the page.
However, it’s important to keep in mind that the ideal page load time can vary depending on the specific needs and requirements of your website.
If your website is targeted at a global audience and has a lot of content and features, you may want to aim for a page load time of under 500 ms.
For websites with a smaller or more targeted audience, a page load time of 500 ms or even slightly higher may be acceptable.
It’s important to remember that page load time is just one factor that can affect the user experience and the success of a website.
Other factors to consider include the design and usability of the website, the quality and relevance of the content, and the availability and reliability of the website.
By focusing on these factors and working to improve the overall performance and user experience of your website, you can increase the number of page views, conversions, and overall success of your website.
Talking about mobile devices, a page load time of under 2000ms or 2 seconds is generally considered to be good.
However, unlike the desktop, users may be more likely to abandon a page if it takes too long to load on their smaller screens. So, aiming for a page load time of under 1 second is a good goal for mobile websites, especially if they have a lot of content or features.
How do you calculate average page load time?
There are several ways to calculate average page load time:
- One method is to use a website performance monitoring tool, such as Google Analytics or Pingdom. These tools can track the page load time of your website over time and provide an average page load time based on the data they collect.
- Another method is to use a browser extension or plugin that measures page load time. These tools can be installed in your web browser and provide an on-demand measurement of the page load time for any web page you visit.
- You can also manually measure the page load time by timing how long it takes for a web page to fully load and be displayed in your web browser. To do this, you can use the stopwatch function on your phone or a desktop timer tool.
To calculate the average page load time, you will need to measure the page load time for a representative sample of pages on your website.
This could be a selection of your most popular pages or a random sample of pages.
Once you have collected the page load times for the sample, you can calculate the average by adding up all the times and dividing by the number of pages.
This will give you the average page load time for your website.
It’s important to keep in mind that the page load time can vary depending on the size and complexity of the page, the speed of the server hosting the website, and the speed of the internet connection of the user.
To get an accurate measurement of the average page load time, it’s best to use a performance monitoring tool or browser extension that can take these factors into account.
What is Google Page Experience?
Google is actively looking at strategies that can help improve the users’ search experience.
Since the whole Search ecosystem is based on the quality of the results provided, Google has made systematic improvements to its algorithm to provide users with the best search results.
Talking about search results, Google, during its early days, concentrated more on the content and link aspects.
However, with users now accessing and sharing information (some highly sensitive) from a wide range of devices, Google has stepped up its ranking signals to include page experience.
Page Experience is a set of signals that Google uses to assess the overall quality of the user experience provided by a page.
Even though quality content and links still matter, the page experience will act as one of the many supporting factors that decide the ranking of a webpage.
The page signal becomes a critical ranking factor when multiple websites provide highly relevant content to the users. In such cases, Google’s algorithm will now give more weightage to the pages that pass all page experience signals.
According to Terry Kyle, CEO at WPX Hosting, “Even if page loading speed had no impact whatsoever on your Google rankings (it does, among other factors), what kind of experience do you want visitors to your website to have? These visitors are people – potential customers – that you invested time, money and energy in attracting to your site in the first place, so why test their patience with a slow website?”
How to Improve Average Page Load Time?
Things you can do to improve your average page load time:
- Optimize your images by compressing them and using the appropriate file format.
- Minimize the number of plugins and third-party scripts you use on your website.
- Enable browser caching so that your website loads faster for repeat visitors.
- Use a content delivery network (CDN) to distribute your content globally and reduce the distance data has to travel.
- Make sure you have a fast and reliable web hosting provider.
By taking these steps, you can improve the performance of your website and provide a better experience for your users.
What is The New Addition to Google Page Experience Algorithm?
Core Web Vitals is now part of Google’s algorithm and has joined the gang of page experience signals, including mobile-friendliness, HTTPS, and intrusive interstitials.
The search engine giant confirmed in September 2021 that the page experience update is rolled out completely.
Page Experience Ranking Signal Came to Desktop Search in 2022
In February 2022, Google rolled out the page experience ranking update to desktop search results. Google stated that the rollout would be completed by the end of March 2022.
Aside from the page needing to be mobile-friendly, this update will include all of the current signals of the mobile version of the page experience update.
“This ranking launch will be based on the same page experience signals that we rolled out for mobile earlier this year,” said Jeffrey Jose, Product Manager on Search at Google.
We knew it was coming; Google said it would happen back in May 2021 during Google I/O.
Website Loading Time Statistics
Here are some general website load time statistics that may be of interest:
- Research has shown that a slow page load time can lead to a high bounce rate, which can hurt the ranking of a website in search engine results and decrease the number of page views and conversions.
- The average page load time for a website is around 8 seconds.
- The ideal page load time is generally considered to be under 2 seconds.
- Mobile page load time is particularly important, as users are more likely to abandon a page if it takes too long to load on their smaller screens. Aiming for a page load time of under 1 second is a good goal for mobile websites.
- Page load time can be affected by a variety of factors, including the size and complexity of the page, the speed of the server hosting the website, and the speed of the internet connection of the user.
Get Your Free SEO Audit Now!
Enter your email below, and we'll send you a comprehensive SEO report detailing how you can improve your site's visibility and ranking.

You May Also Like
How to Harness First Contentful Paint (FCP) for Faster Page Loading
Did you know that improving site speed by just 1 second can bring 27% more conversions? Every user experience metric that takes you closer to that one–second improvement matters. There’s one metric that can help you showcase an excellent site speed and attract your visitors at the first instance. That is First Contentful Paint (FCP). … How to Harness First Contentful Paint (FCP) for Faster Page Loading
How to Leverage Time To First Byte to Boost Your Page Loading Speed
Do you still find your web page loading sluggishly even after optimizing its page speed? You are probably focusing on the front-end performance of your website. I suggest you pay attention to the backend as well. That’s where page loading begins. A slow Time To First Byte is one such server-side issue that is most … How to Leverage Time To First Byte to Boost Your Page Loading Speed
Do 404 Errors Matter in SEO? Best Practices and Google Insights
404 error pages are pretty common across the web. However, the existence of pages with 404 errors can harm your SEO efforts. Read more to know how.









Comments